UoYBus: Aggregating live bus routes to University
Since November I’ve been quietly running UoYBus, a live bus times webapp focused on the particular whims of the #4 and #44 bus routes serving University of York. Today I released a big improvement.
Both bus routes go to the Railway Station and the far end of Campus, but in both the City Centre and on Campus they take quite different routes. Thus it’s quite handy to be able to get times for both sets of stops quickly.
In January we put a jQuery UI-based frontend on it, but this bolt-on interface left much to be resolved in user experience. Since it’s holidays and I’ve had to take a month off, I decided to sketch up an improved design.
Difficulties in design
The key thing about UoYBus is that it isn’t a generalised bus app, of which dozens exist already. Thus it needs a dead simple interface of (a) where in York are you and (b) where are you going?
I’m not a huge fan of geolocation, so for now I’ve stuck to a traditional web interface. I assume most app users are going to be experienced Yorkers, thus the issue is more deciding which stop to go to than how to get there. This is going to change when I add on a full journey planner, hopefully in time for September’s new students.
To begin with the redesign I took inspiration from the 1D user interface of Yo - a list of big, bright rectangle buttons. This proved reasonably effective but the user feedback wasn’t so good. It also doesn’t allow much room for expansion, as anything but big buttons look out of place.

That’s too bold a design, and picking so many colours proved tricky.
Route-based design
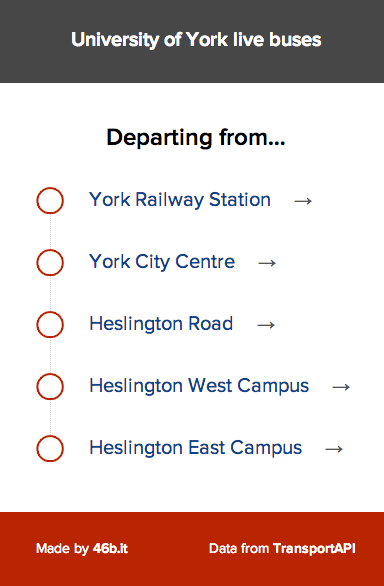
Following this I decided to pick up the route concept from National Rail Enquiries and CityMapper, considering the line of stops buses make rather than a dislocated series of stops. This led me to the final design concept.

This is remarkably flexible but also familiar to users of other travel apps. Since the first and last stop areas have implicit directions, there’s no need for the extra direction option present in the jQuery UI design. A similar screen suffices for choosing which way you’re going.

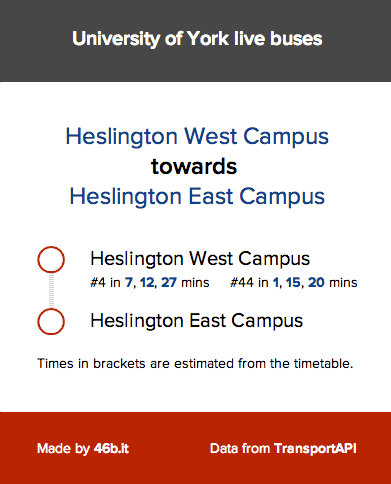
The final results page includes two minor nice features. The stop list is abbreviated to give the final stop only, with a wider dotted line to indicate skipped stops. Whilst not live yet I can use the final stop to give more information like walking directions and the current weather - a lot of bus journeys aren’t worth the cost when you have to wait.
Open development
The code behind UOYBus needs a lot of work, but is MIT-licensed on Github. Beyond adding a lot of useful information to UoYBus itself, I’d like to make the app easier to repurpose.
I want to factor out the York-specific data and enable anyone to run this for their local busroute within minutes. I’ve some ideas about doing this, but it’s tricky to do.
Commercial viability
The difficulty running this sort of live bus app is paying for the API calls when effectively nonprofit. I’m going to try ads whilst promoting UoYBus, given a lot of companies in York want to promote things to students.
My big hope for this long-term is to build a Yorkshire guide integrating attractions, events, transport. Something of a travel guide for locals and non-locals alike. York is the perfect place to pilot something like this.
For now, give UoYBus a try!
